Cara Menampilkan Widget Pada Halaman Tertentu Di Blogger
Menampilkan widget pada halaman tertentu di blogger sebenarnya itu gampang sekali, hanya membutuhkan sedikit ketelitian kamu. Di sini anda hanya perlu melakukan sedikit editing atau menambahkan kode HTML pada template blogger / blogspot.
Sebenarnya ketika kita membuat blog dengan blogger/blogspot, kita dapat mengubah tampilannya menjadi menarik, mulai mengganti template-nya, menambahkan widgetnya, hingga membatasi dan menampilkan widget pada halaman tertentu. Sebagaimana kita ketahui, widget merupakan komponen kelengkapan dari blogger yang dapat kita pindah-pindah, dan kita hapus.
Menampilkan widget pada halaman tertentu pada blogger ada kalanya diperlukan, misalnya kita ingin menampilkan iklan dengan widget HTML pada halaman tertentu saja. Simak caranya berikut ini .
CARA MENAMPILKAN WIDGET PADA HALAMAN TERTENTU DI BLOGGER
Untuk menampilkan widget pada halaman tertentu saja, Yang harus kita lakukan adalah mengedit kode Widget yang bersangkutan pada template blogger.
1. Cari ID widget
Untuk dapat menemukan kode widget yang harus kita edit, kita harus mengetahui ID dari widget tersebut.
Berikut ini adalah cara mengetahui ID dari widget yang tampilannya ingin dibatasi :
Pertama, masuk dulu pada dashboard blogger :
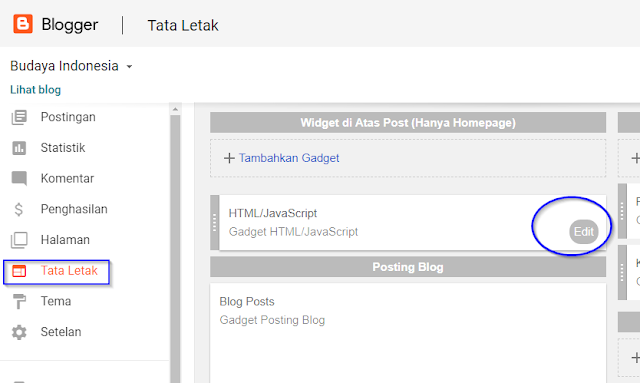
Klik “tata letak” , klik “edit” pada widget yang tampilannya ingin dibatasi, sehingga akan ditampilkan widgetnya seperti dibawah ini :
Dari gambar di atas, untuk mengetahui kode ID HTML yang ingin dibatasi, silakan blok atau seleksi pada area yang dikotak biru, lalu copy dan paste pada notepad atau halaman Ms Word. Pada bagian akhir dari kode tersebut tertera kode ID nya , misal HTML3
2. Edit kode widget
Untuk mengeditnya kita hanya perlu menambahkan kode pembuka dan kode penutup.
Catatan :
Perhatikan baik-baik posisi kode b:if di dalam kode widget….
kode <b:if… selalu tepat di bawah <b:includable id=’main’>
sedangkan kode penutup </b:if> selalu tepat di atas </b:includable>
Kemudian diterapkan pada beberapa kondisi yang diinginkan seperti dibawah ini :
1. Menampilkan Widget Pada Halaman Homepage Saja
Bentuk kode b:if yang bisa saudara gunakan adalah seperti contoh di bawah ini:
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
Kode Yang Dibatasi….
</b:if>
2. Menampilkan Widget di Semua Halaman KECUALI pada Homepage
Cukup ubah kode <b:if cond=’data:blog.url == data:blog.homepageUrl’>
menjadi <b:if cond=’data:blog.url != data:blog.homepageUrl’>
Perhatikan tanda == berubah menjadi !=
3. Menampilkan Widget di Semua Halaman Posting postingan
Bentuk kode b:if yang bisa saudara gunakan untuk membatasi widget hanya tampil pada halaman artikel saja adalah seperti contoh di bawah ini:
<b:if cond=’data:blog.pageType == “item”‘>
Kode Yang Dibatasi….
</b:if>
4. Menampilkan Widget di Semua Halaman KECUALI halaman Posting Artikel
Cukup ubah kode <b:if cond=’data:blog.pageType == “item”‘>
menjadi <b:if cond=’data:blog.pageType != “item”‘>
Perhatikan tanda == berubah menjadi !=
5. Menampilkan Widget di Semua Laman Statis
Bentuk kode b:if yang bisa saudara gunakan untuk membatasi widget hanya tampil pada halaman artikel saja adalah seperti contoh di bawah ini:
<b:if cond=’data:blog.pageType == “static_page”‘>
Kode Yang Dibatasi….
</b:if>
6. Menampilkan Widget di Semua Halaman KECUALI pada Laman Statis
Cukup ubah kode <b:if cond=’data:blog.pageType == “static_page”‘>
menjadi <b:if cond=’data:blog.pageType != “static_page”‘>
Perhatikan tanda == berubah menjadi !=
7. Menampilkan Widget di Semua Halaman Arsip
Bentuk kode b:if yang bisa saudara gunakan untuk membatasi widget hanya tampil pada halaman artikel saja adalah seperti contoh di bawah ini:
<b:if cond=’data:blog.pageType == “archive”‘>
Kode Yang Dibatasi….
</b:if>
8. Menampilkan Widget di Semua Halaman KECUALI pada Halaman Arsip
Cukup ubah kode <b:if cond=’data:blog.pageType == “archive”‘>
menjadi <b:if cond=’data:blog.pageType != “archive”‘>
Perhatikan tanda == berubah menjadi !=
9. Menampilkan Widget Hanya Pada Satu Halaman Tertentu
Bentuk kode b:if yang bisa saudara gunakan untuk membatasi widget hanya tampil pada halaman artikel saja adalah seperti contoh di bawah ini:
<b:if cond=’data:blog.url == “URL Halaman di sini”‘>
Kode Yang Dibatasi….
</b:if>
10. Menampilkan Widget di Semua Halaman KECUALI satu URL tertentu
Cukup ubah kode <b:if cond=’data:blog.url == “URL Halaman di sini”‘>
menjadi <b:if cond=’data:blog.url != “URL Halaman di sini”‘>
Perhatikan tanda == berubah menjadi !=
Demikian cara menampilkan widget pada halaman tertentu di blogger, cukup mudah bukan?